Vue Vue! 백엔드 위주로 공부를 하고 있는 나에게 이름은 익숙했지만, 사용법을 배운적은 없는
웹 프론트엔드 프레임워크 Vue를 공부해보고싶어서 언제나 그런듯,, 불친절한 기록을 하려고합니다.
하기 유투브 동영상으로 가볍게 전체적으로 살펴보았다.
https://www.youtube.com/watch?v=sqH0u8wN4Rs
-참고로 이 강의는 Vue 2버전이라고한다.
먼저 이 강의로 입문하고 Vue.js 3.x버전으로 넘어가려고한다.
-요즘은 개발자가 React vs Vue.js vs ANGULAR 중 자신에게 잘 맞는 문법을 찾는다고한다.
두근두근..나에겐 무엇일까.. 나는 React는 정말 딱 하루 다뤄본적은 있지만, ANGULAR는 아직 없다.
-Vue.js는 컴포넌트(Component) 기반의 SPA(Single Page Application)을 구축할 수 있게 해주는 프레임워크
-컴포넌트?
웹을 구성하는 로고, 메뉴바, 버튼, 모달창 등 웹페이지 내의 다양한 UI요소
재사용 가능하도록 구조화 한 것
-SPA?
단일페이지 어플리케이션
하나의 페이지 안에서 필요한 영역 부분만 로딩 되는 형태
빠른 페이지 변환
적은 트래픽 양
-단점도 있음, 초기 로딩이 느릴 수 있음
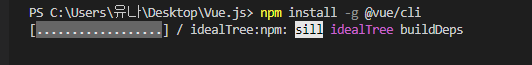
비주얼 스튜디오 코드의 터미널 창에서
npm install -g @vue/cli를 입력한다.

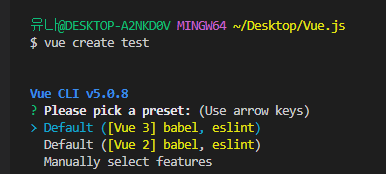
그리고 vue 는 터미널에서 폴더를 생성 할 수 있는데..
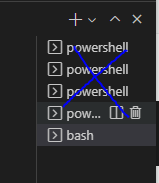
갑자기 오류가 뜨는것이다.. 이거슨.. 터미널에 파워쉘때문이었다ㅡㅡ
얘를 깃이나 cmd 등으로 바꿔준다.


여기서 그냥 엔터를 누르면 설치가 된다. (참고로 시간이 좀 걸림)
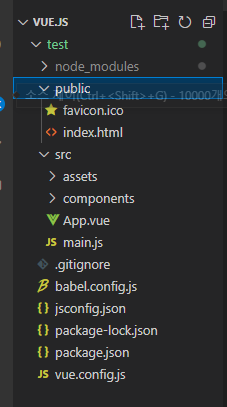
오..그리고 다 깔리면

그리고 라우터를 깔아줘야한다.
npm install vue-router --save
+부트스트랩도 Vue 전용있다.
https://bootstrap-vue.org/docs
BootstrapVue
Quickly integrate Bootstrap v4 components with Vue.js
bootstrap-vue.org
에서 깔아준다.
npm install vue bootstrap bootstrap-vue
'ETC > Vue.js' 카테고리의 다른 글
| Vue 시작은 객체 생성부터, function () { [native code] } 오류 (0) | 2022.12.18 |
|---|---|
| Vue 출력 오류 / Vue2 Vue3 default 문제 에러 {{}}가 안 먹을 때 (0) | 2022.12.18 |
| Vue js 공부시작 (0) | 2022.12.18 |
| Vue 기본 출력 (0) | 2022.12.09 |
| Vue 샘플 코드 참고용 (0) | 2022.12.08 |



댓글